I was recently invited to Nagpur by a group called Center for Peoples Collective, to brainstorm doing for Nagpur the kind of things I’ve done in Pune for budget data processing/viz and mapping. We found that they didn’t have any digital data (ie, shapefile, kml etc) of Nagpur’s electoral wards, but they did have some high-res images released by Nagpur Municipal Corporation (NMC) with the boundaries marked. So I walked them through a process that I’ve worked out, which uses free online services and doesn’t need any software or advanced skills to do. I’m sharing that process here.
Overlaying static maps on a web map + Digitizing map boundaries : A step by step walkthrough
1. Where this might help
- If there are development plans, ward maps etc created by your local municipal body and published in static image format, or as PDF export, which you want to analyse or critique, then it would be great if you could overlay them on a web map, compare with recent satellite views, etc. (example)
- You might want to have digital geolocation data of certain things (like ward boundaries) and those might not be available yet; but you might have an image map or PDF of them. So this guide can help you turn the static image into vector geolocation data (like KML, shapefile etc : basically sequences of lat-long points).
- You can then use this geo-data in applications like choropleth maps (shading regions differentially based on numbers), overlaying numbers and info, displaying on web, etc. (example)
2. Get the image ready.
If your map is in PDF format, then convert the PDF to a high-resolution image.
2.1 In Windows
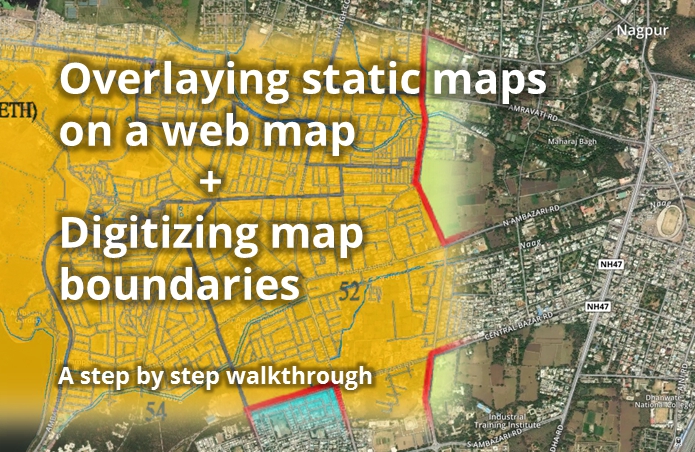
- In Windows OS, You can use a tool like this: https://www.pdfill.com/pdf_tools_free.html
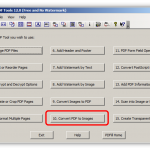
- Use a dpi setting like 500, and preferably JPG or TIF format.
- Try a few different settings and compare to get the best clarity at street level, for the best file size.
- Try to keep the output image size lower than 10MB or so; though I don’t know any exact upper limit.
2.2 In Ubuntu / Linux
Open Terminal (Ctrl+Alt+T) and type in the commands below to do batch conversion of all the pdfs in the folder. Change the number to get the image at the resolution you want:
for f in *.pdf
do
convert -density 500 "$f" "${f}_500dpi.jpg"
done
- You might need to install a package first.. The terminal prompt will guide you about it.
- Try a few different settings and compare to get the best clarity at street level, for the best file size.
- Ubuntu’s command prompt (terminal) is case sensitive. Check if your files are .pdf or .PDF
- Try to keep the output image size lower than 10MB or so; though I don’t know any exact upper limit.
- GIMP image editor is a good tool to preview the large images you’ll create. And it’s also possible to convert PDF to image using GIMP itself. (But command line is SO fast!)
3.1. Map Warping : Get set
- Go to http://mapwarper.net
- If you have not created an account there yet, then Sign Up and create an account for yourself or your organisation using a valid email id.
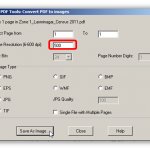
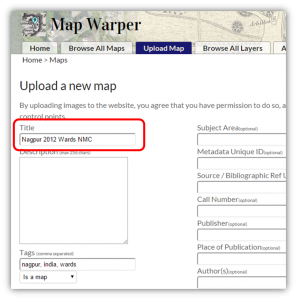
- Once you are logged in, click on “Upload Map” in top menu.
- Assign a suitable name.
- You may fill in other fields, but they’re not compulsory for now, and you can edit and put in more info later.
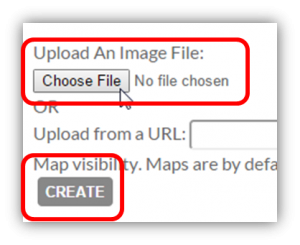
- At the bottom of the page, click “Choose File” and select the map image.
- Click “Create”.
- Wait for the image to upload fully.
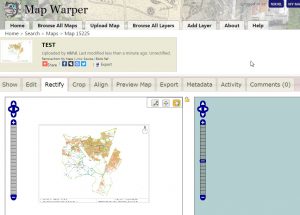
- Go to “Rectify” tab.
- You should now see two maps side by side: the static map on left, and web map (OSM) on right.
- Zoom out, navigate and zoom in the right side map to your map’s location.
3.2. Map Warping : Pin your map to THE map
- Find a matching location on both maps.
- Click the pencil tool
- Click on the matching spot on both maps.
- Click the “Add Control Point” button below the two maps.
- Click the hand icon so you can now zoom out, move around the maps and pick another matching location.
- Repeat this process at least 3 to 4 times.
- Try to keep your control points spaced far apart, preferably put one near all 4 sides and one somewhere in the middle.
- You can click “Control Points” to expand a table where the points are listed. You can delete a point if it was too inaccurate and you want to try again.
- Once done, click “Warp Image!” button at bottom.
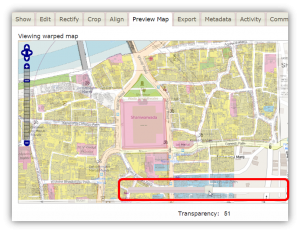
3.3. Map Warping : Preview and Export
- Go to the ‘Preview Map’ tab. There you can use a slider to fade the overlay in or out, and check if your map had been overlaid properly.
- This site only has OpenStreetMaps default version as the web map background (tiles). But you can ‘Export’ your overlay.
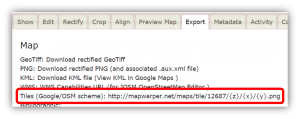
- Go to the ‘Export’ tab. Copy the Tiles scheme (example: http://mapwarper.net/maps/tile/12687/{z}/{x}/{y}.png )
- This tile URL (we’ll call it ‘the XYZ URL’) can now be used in other mapping applications, web pages to show your warped map.
4. Map Overlay – See it over other background layers
- Go to: http://nikhilvj.cu.cc/files/overlap-custom.html
- Browse to your location, paste your map’s XYZ URL in the bottom right text field, press Update and see it there! Use the fader to fade it in or out.
- You can change the background tiles using the layers menu on top right.
- Press the Full screen button on top left to see your map full screen!
- If you find errors, hop back to your mapwarper page, add/remove warp points, warp again, and come back here and update/refresh the page.
5. Digitizing the boundaries on this static map image
- Go to: http://geojson.io
- Navigate to your location
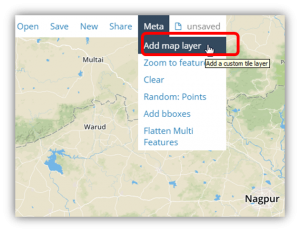
- On the top menu, choose Meta > Add map layer
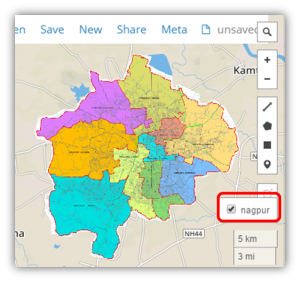
- Copy-paste the XYZ URL in the popup (like http://mapwarper.net/maps/tile/15155/{z}/{x}/{y}.png ), and in next popup give it a name like ‘Nagpur’.
- Zoom in to an area (like a ward) that you want to trace.
- Click on the polygon button to start creating the polygon / area
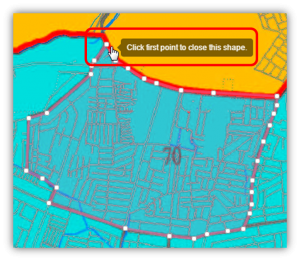
- Click along the area’s boundary to mark it.
- In case you marked a point wrong, don’t worry. You can click on “Delete last point” to undo.
- When you have come around back to the beginning, click on the first point that you had marked.. Doing so will close the shape and create the are a polygon.
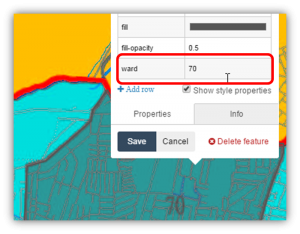
- Click on the polygon you just made. A popup will open listing its attributes. You can also add one of your own. Example: I have entered “ward” : “70”.
- Repeat to trace all your areas.. Once done, use “Save” in top menu to download the data to your machine in your chosen format.
You can even save it directly to your github account (be logged in to github), to your repository or as a gist.
6. Tips and Tricks
- In case the map is SO big that the output image size is simply too big and you’re not being able to upload it, then make two copies of the output, and CROP both of them to left & right or top & bottom halves or so.
- On Mapwarper, check out the “Crop” tab if you want to get rid of blank space around your map area.
- Warping map: Placing a pin near N,S,E,W edges, or corners, and one in center usually does the job.
- Geojson.io or Google My Maps are good places for further editing of your traced boundaries etc.
- Warping map: Avoid placing any two pins too close to each other. Else even a little error between them will lead to the entire map getting skewed.
- After first warping, check the output down to street level. If you find some roads etc shifted, then go back to “Rectify” tab and place the next pin on that spot, Warp again, Preview again.
- Tracing boundaries in geojson.io: You can always edit the shape you have drawn later, make it more detailed, etc. Click on ‘edit layers’ button on the drawing toolbar (above the delete icon) to edit your shape after having made it. So don’t be afraid of making mistakes or being inaccurate.. Make first, edit later.
- A quick way of testing out your boundaries is to check off the added map-image overlay.
- Save in which format? : KML is used by google maps / google earth; SHP (shapefile) is used by most GIS software; GeoJSON is a web standard format used when publishing maps using leaflet / mapbox scripts and on OpenStreetMap.
- In case you marked points and not lines or polygons, then CSV is a preferred format to save your data in, as that turns your data into a simple excel table with columns of lat & long. But only if your data is in points and not lines or polygons (areas).
7. Quick links
- https://www.pdfill.com/pdf_tools_free.html
- http://mapwarper.net
- http://nikhilvj.cu.cc/files/overlap-custom.html
- http://geojson.io
8. Conclusion
That’s about it! Hope this helps! Do send me any queries / feedback / comments on nikhil.js [at] gmail.com
Let me know if you used this to digitize a map at your end! <3

















Look at Fiji vector segmentation from satellite images. You may not need to digitize the boundaries. It is imagej on Linux. Please let me know if this helps. Thank you. Further reading – Pratt’s book on image processing.