Usually when I have any scraping to do I ask Thej if he can do it and then take a nap. However, Thej is on vacation so I was stuck either waiting for him to come back or I could try to do it myself. It was basic text, not much html, no images, and a few pages, so I went for it with some non coder tools.
I checked the School of Data scraping section for some tools and they have a nice little section on using browser based scraping tools. I did a chrome store search and came across WebScraper.
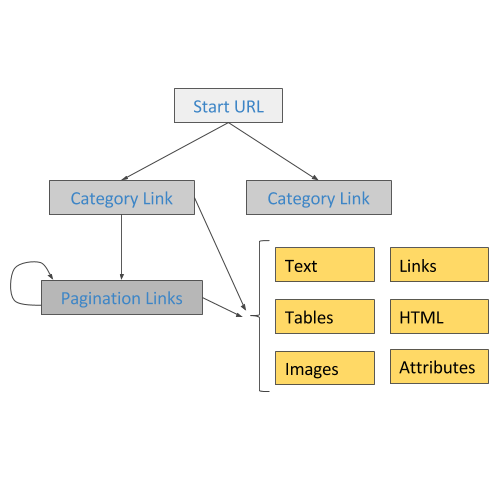
I glanced through the video sort of paying attention got the gist of it and started to play with the tool. It took awhile for me to figure out. I highly recommend very carefully going through the tutorials. The videos take you through the process but are not very clear for complete newbies like me so it took a few views to understand the hierarchy concept and how to adapt their example to the site I was scraping.
I got the hang of doing one page and then figuring out how to tell it to go to another page, again I had to spend quite a bit of time rewatching the tutorial.
At the end of the day I got the data in neat columns in CSV without too much trouble. I would recommend WebScraper for people who want to do some basic scraping.
It is as visual as you can get though the terminology is still very technical. You have to do into the developer tools folder which can feel intimidating but ultimately satisfying in the end.
Though I’ll probably still call Thej.